At HBO I worked as a User Experience Design intern for the digital products team at the company. I helped on 3 teams; Purchase/Identity, Design Foundation and Interactive.
I actively participated in sprints, experimented on experiences with AI assistants and worked closely with the designers on design decisions, iterations of interfaces and user testing.
My contributions included iterating and testing mobile app designs, creating flows to facilitate conversations through VUIs and starting the complete redesign of HBOGO.com which recently lauched as HBO Max.
HBO
Product Design
2017
2017
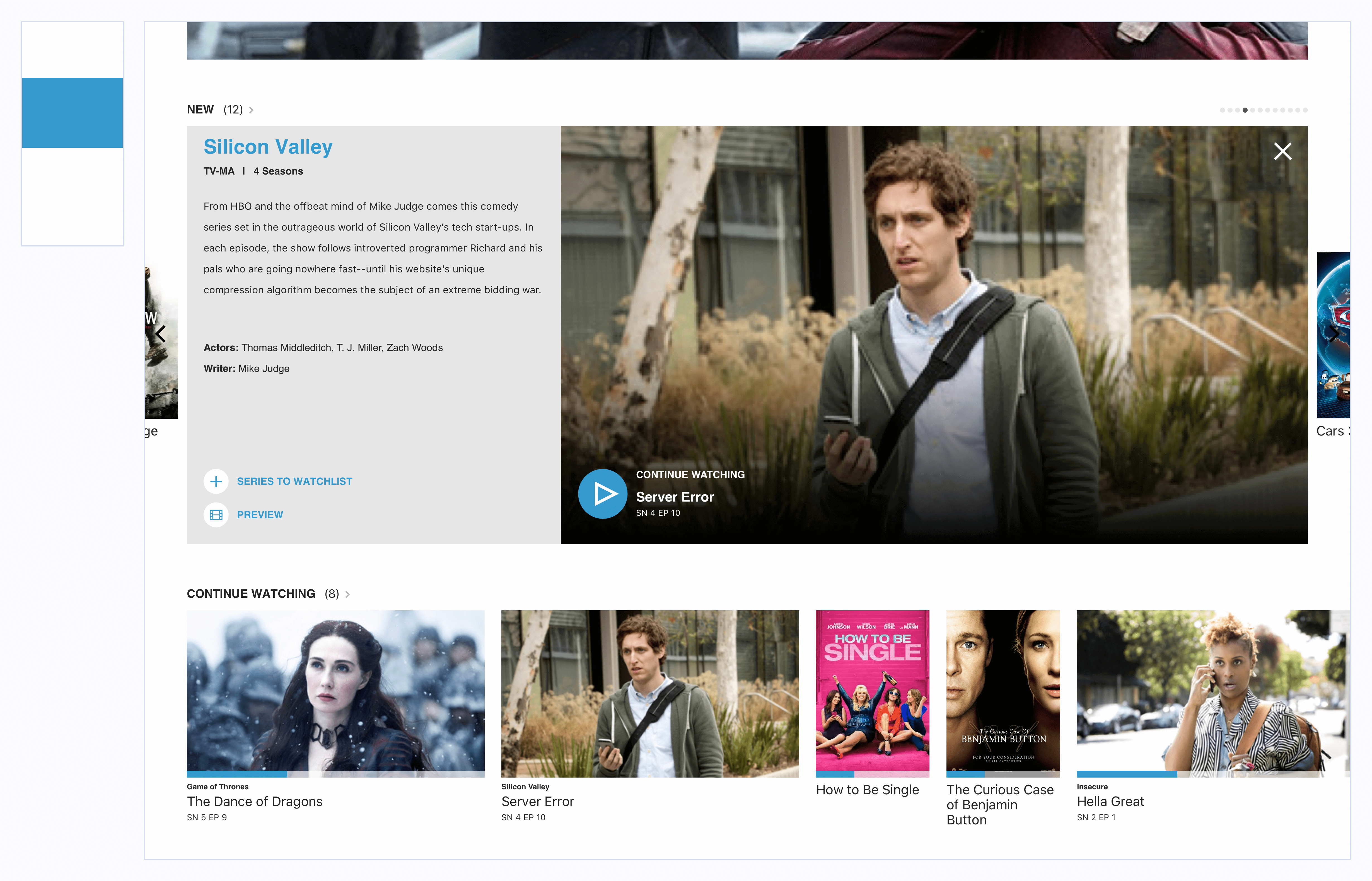
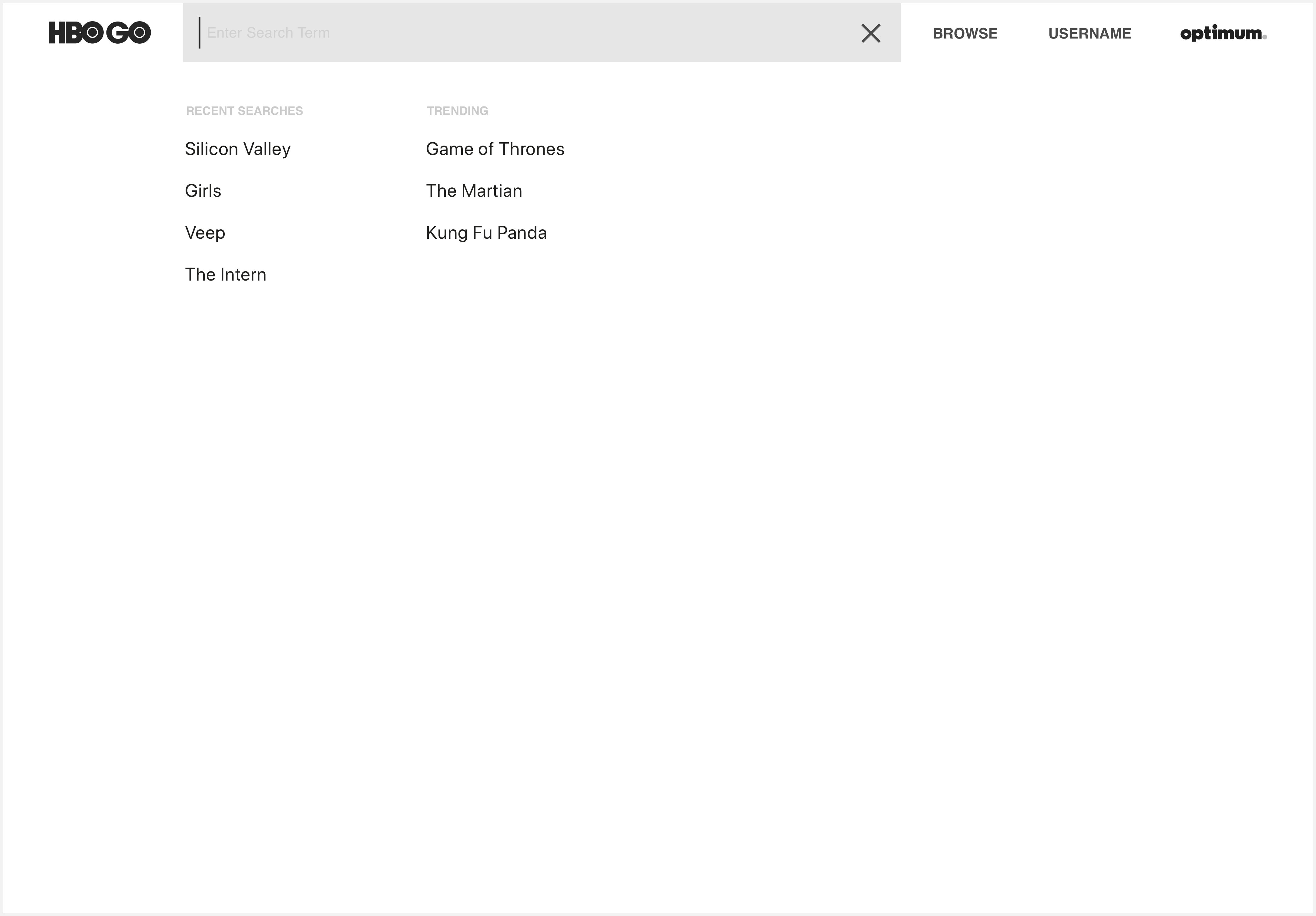
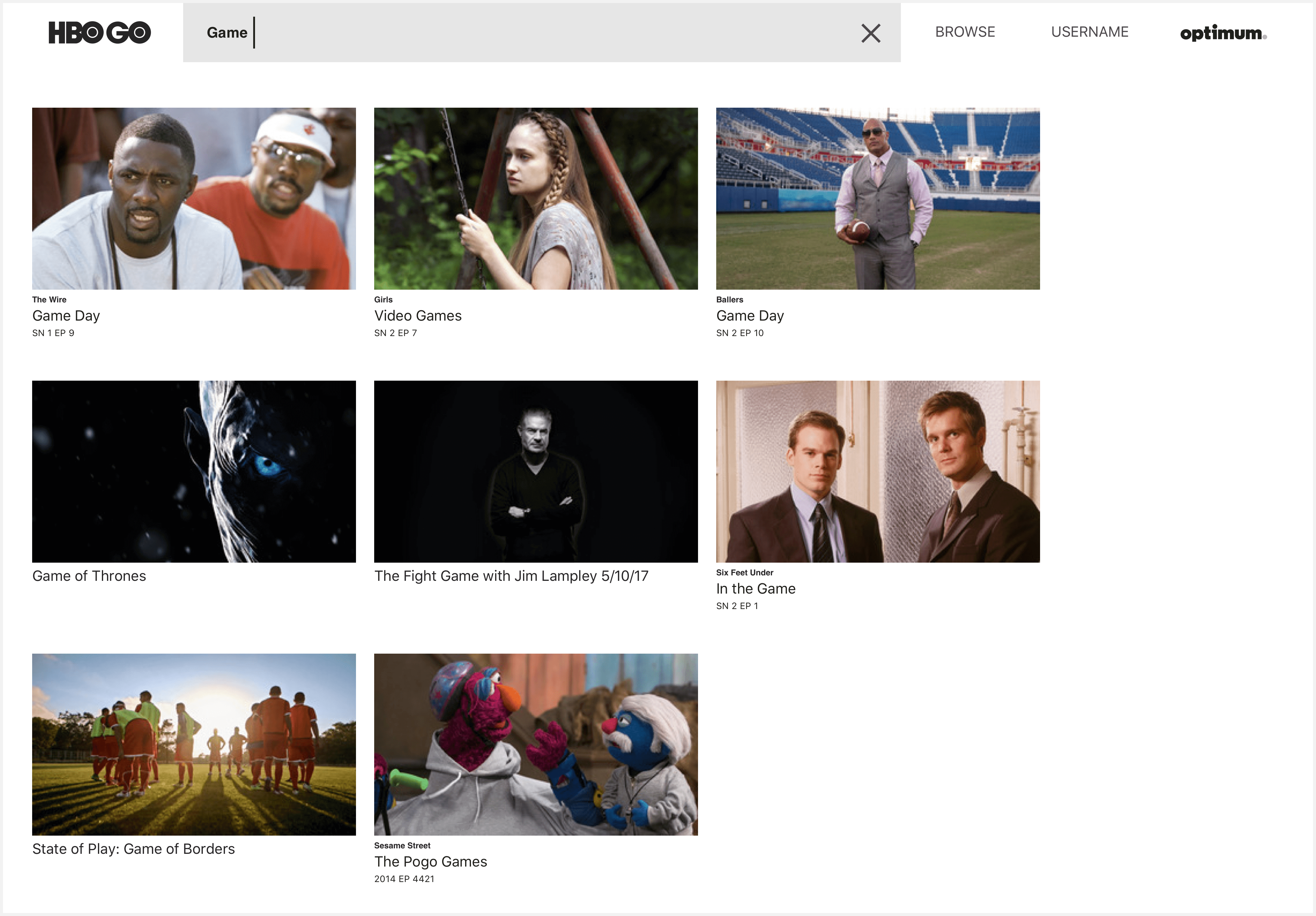
The work shown here is the weeds of the redesign I started. It was my main focus for the 10 weeks I spent there and was scoped specifcally to explore the complete web architecture for the main digital product.

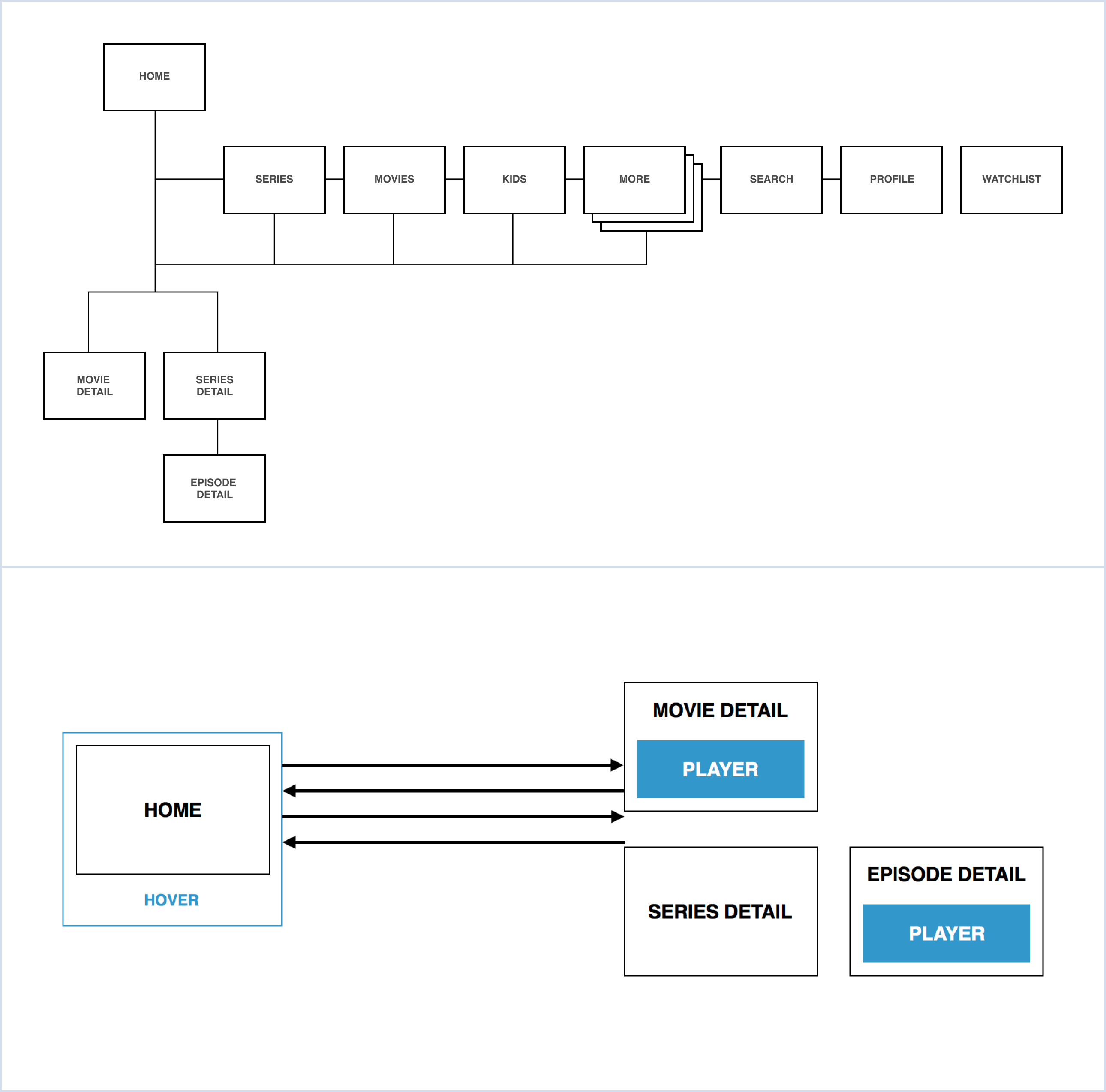
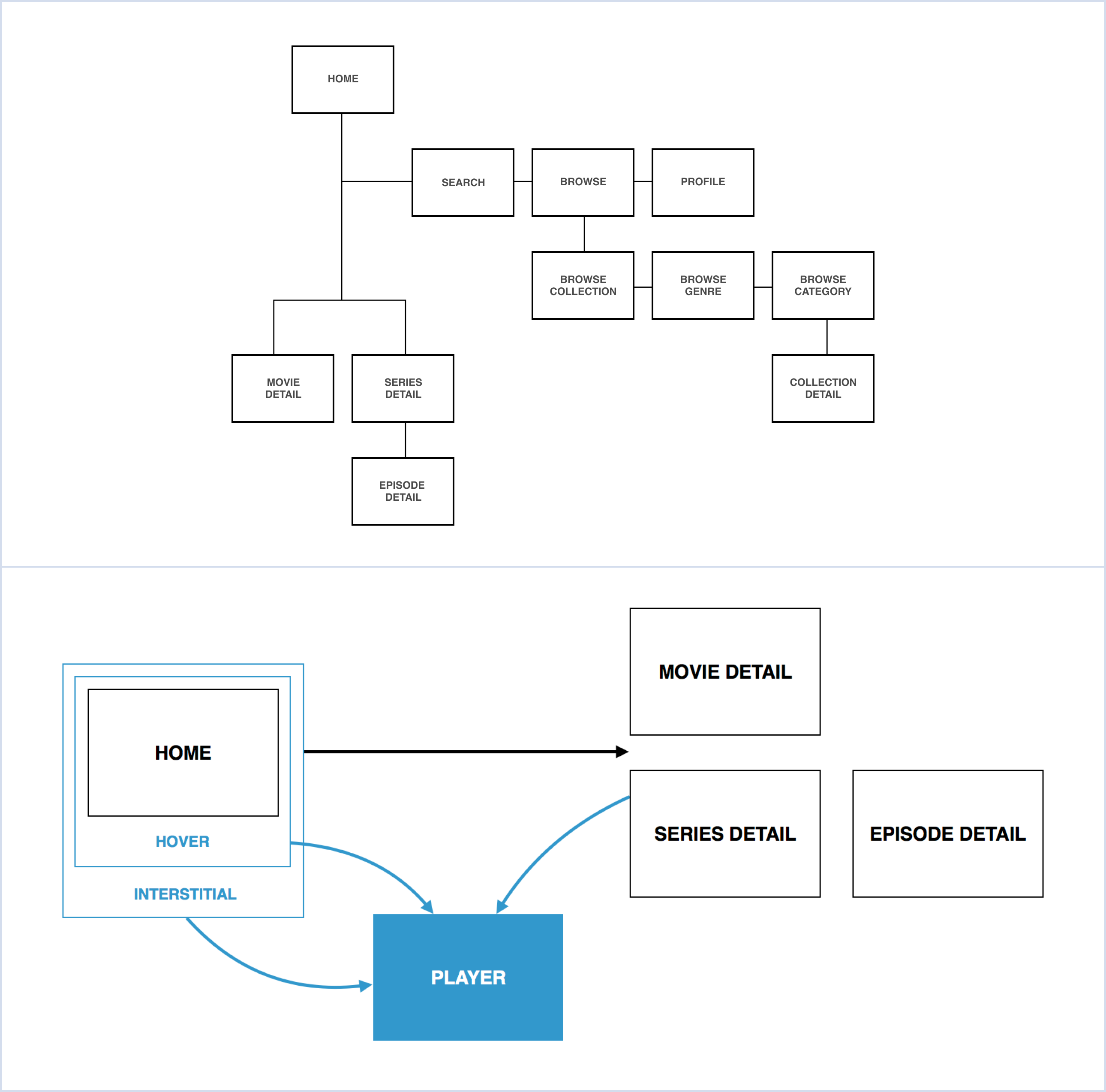
It started with understanding and dissecting redundancies in the existing model.
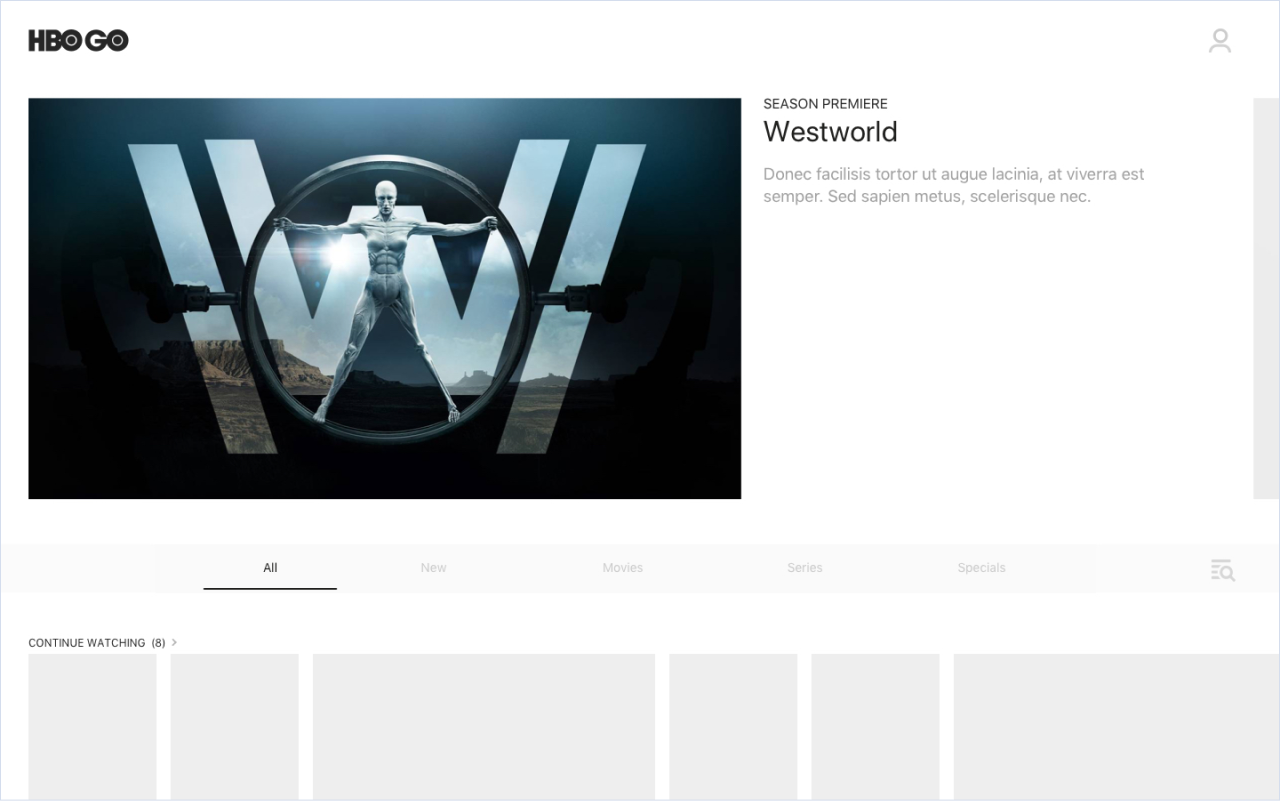
On the existing site, the interactions worked by loading a new page on every click. This was lengthy back and forth process to explore a large amount of content.
On the existing site, the interactions worked by loading a new page on every click. This was lengthy back and forth process to explore a large amount of content.


On the proposed site, incremental information at different stages would curtail the drill-in/drill-out. This meant that both more functionality and more stages, through interstitials, would improve the tiresome and inefficient process that limited the users from exploring content.
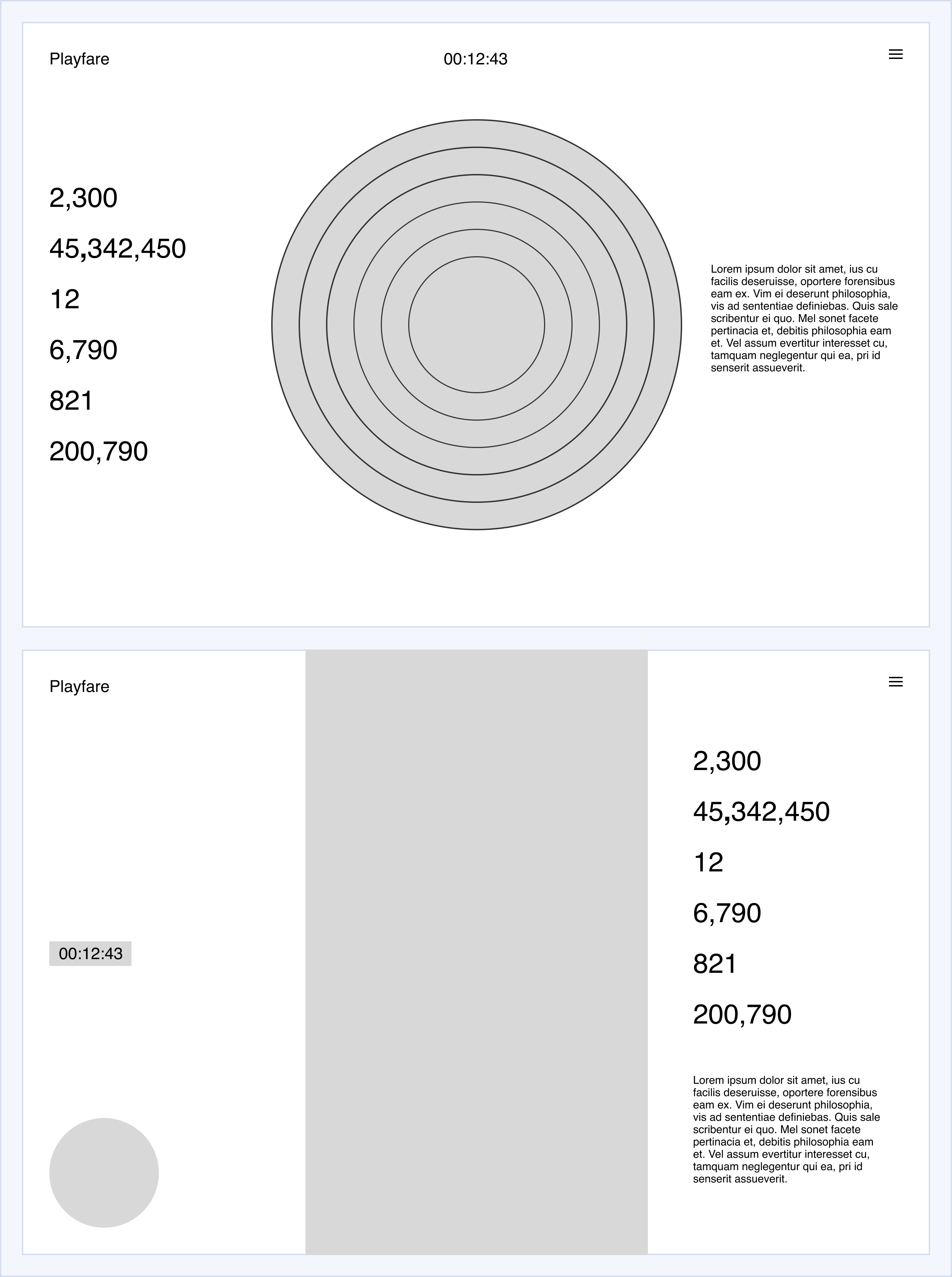
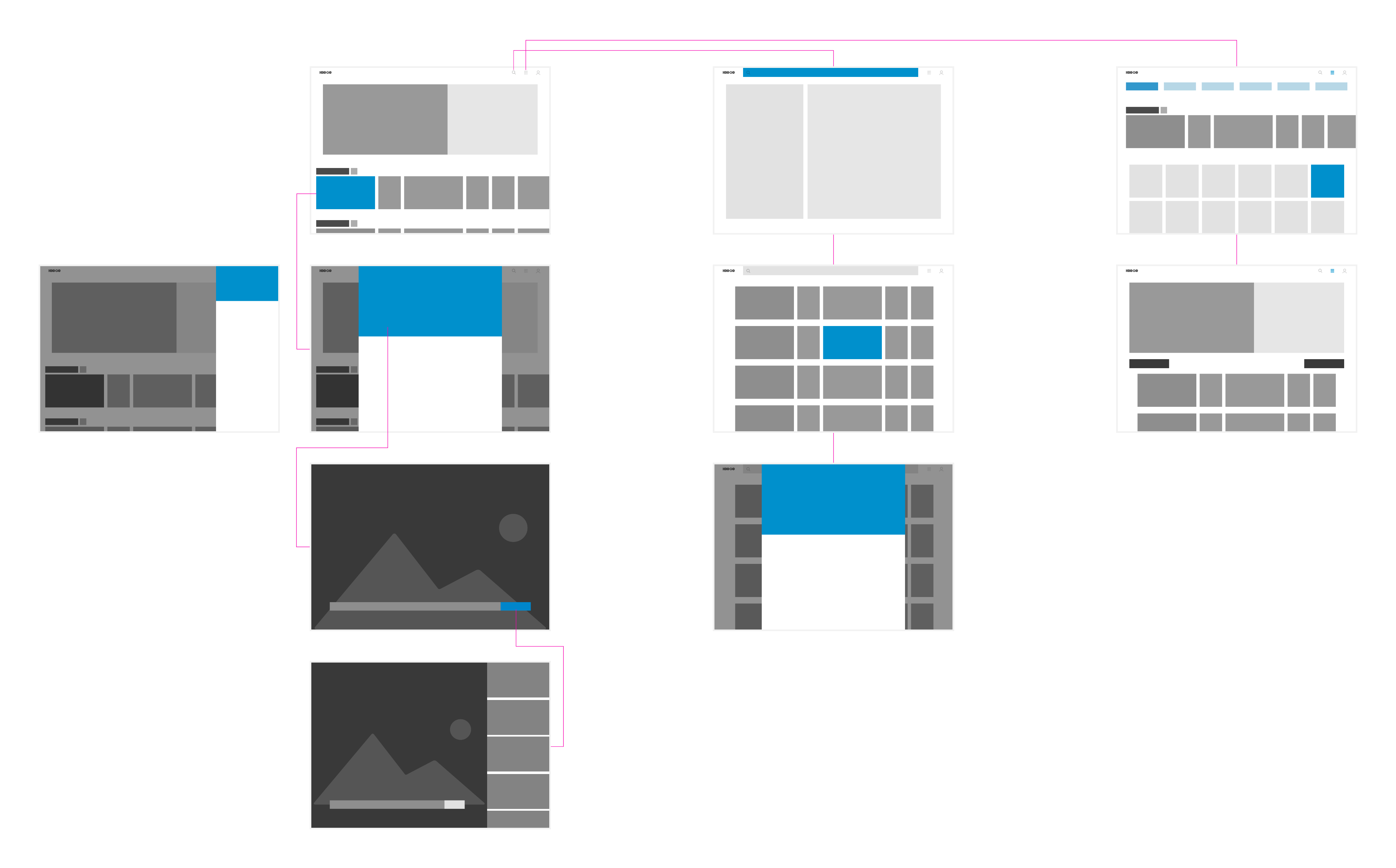
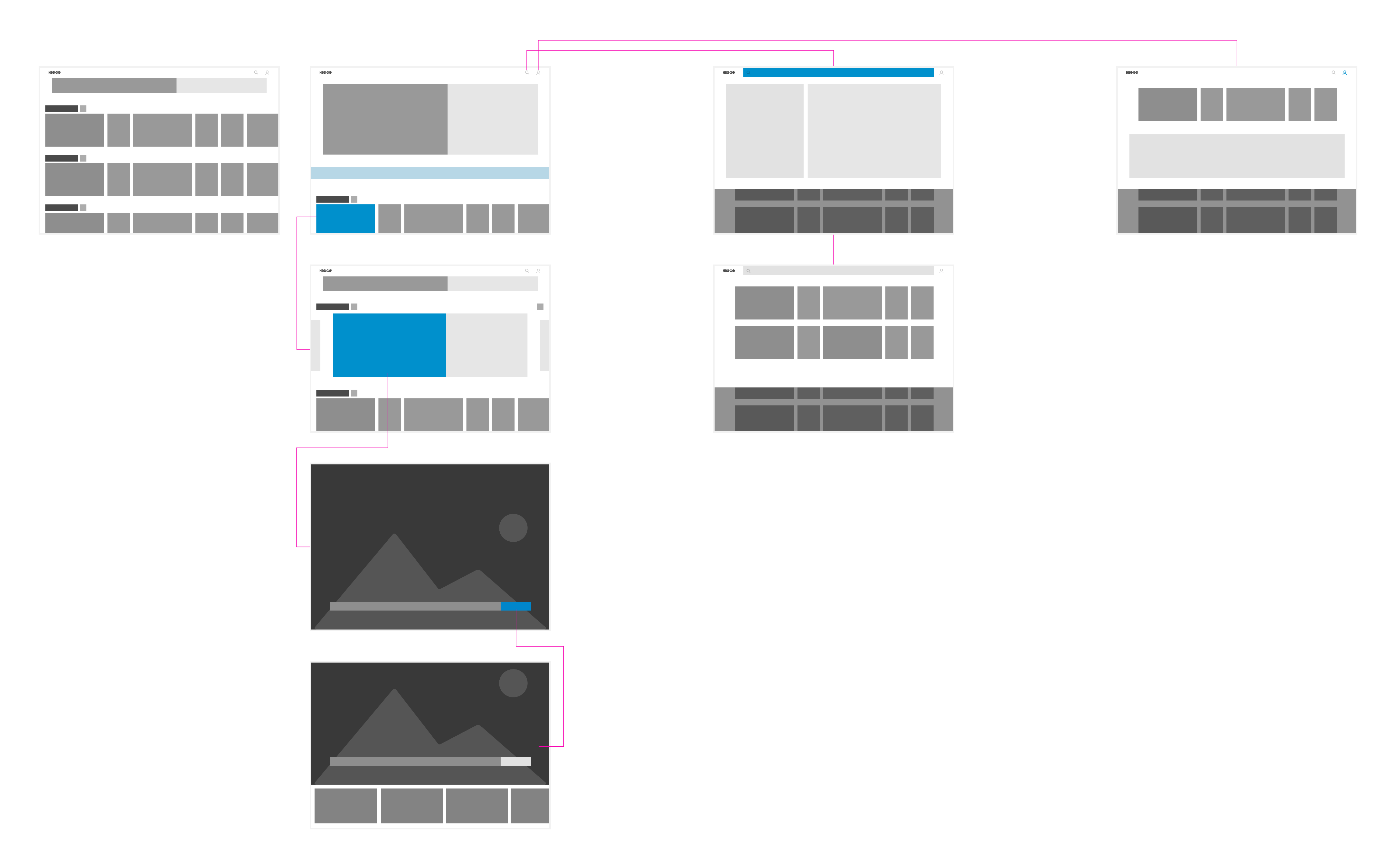
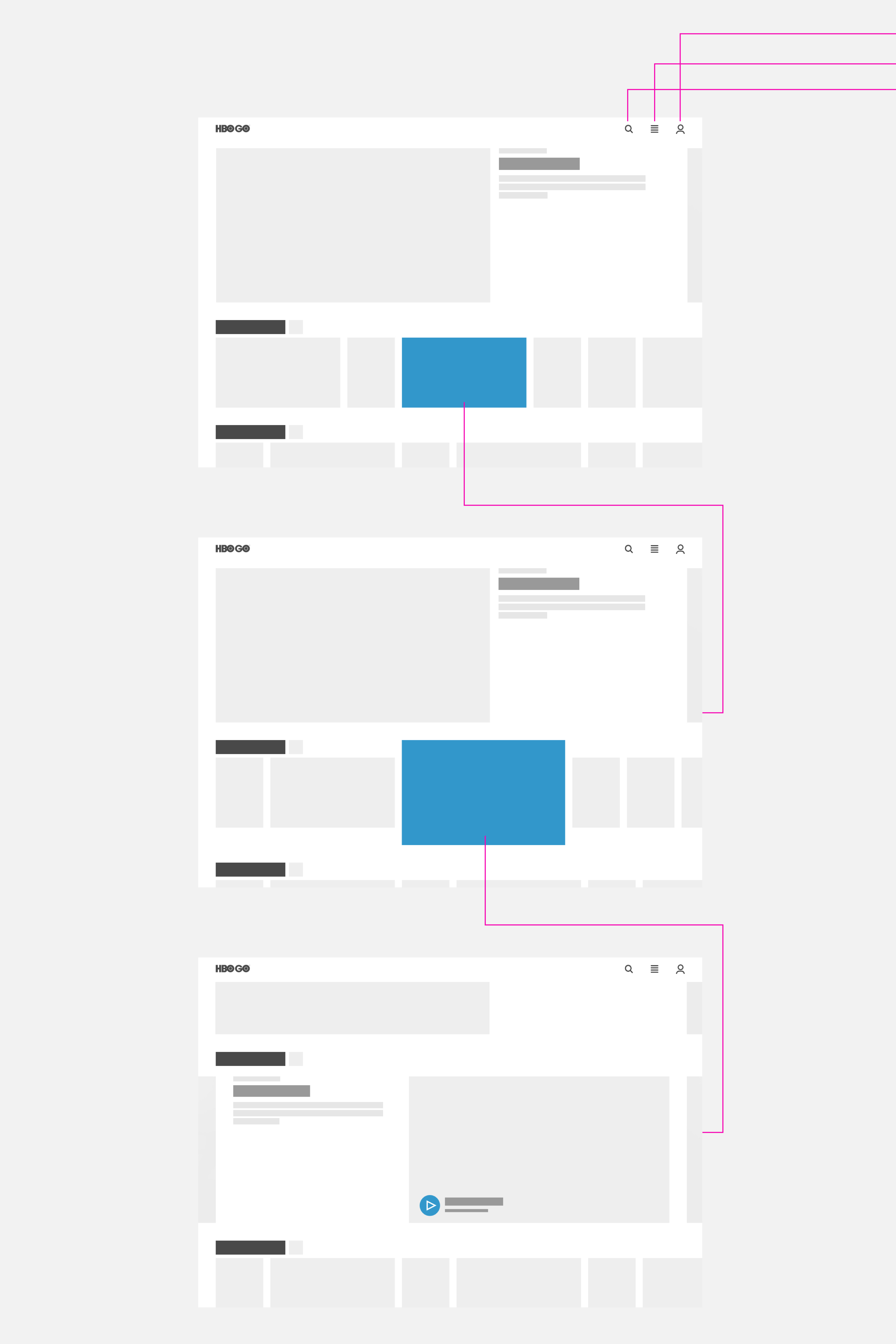
I explored different navigation models by creating wireframes that represented the general layout of the website.
I explored different navigation models by creating wireframes that represented the general layout of the website.



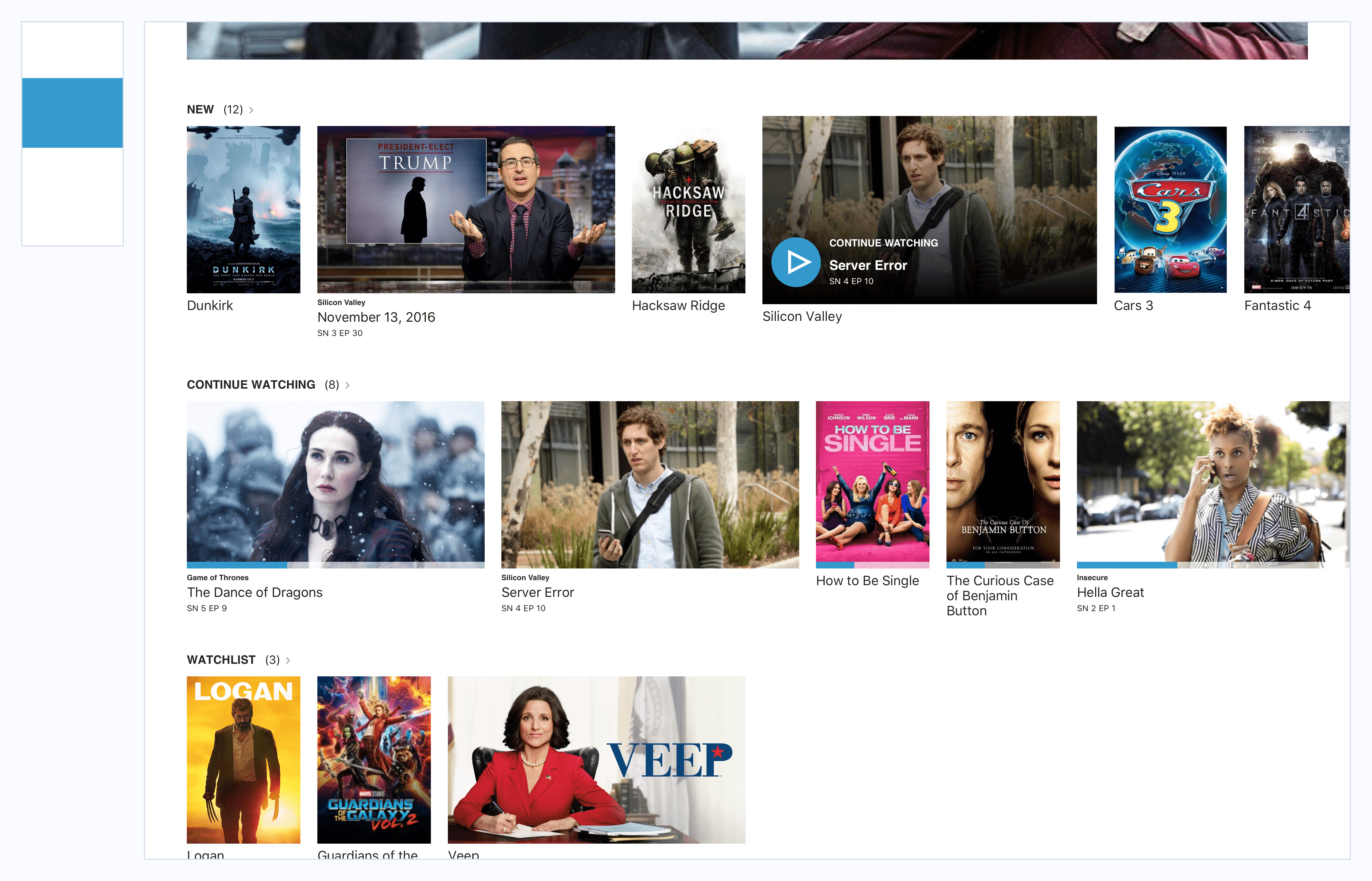
The main approach was to identify and focus on the unique strengths of the desktop experience. The goal of the developed web architecture was also to make sure the users could explore the content easily without having to commit to an asset and express the breadth of categories.





The final deliverable was a working prototype and the strutural UX of the full platform without any visual guidlines. The project was then scoped to take 3 years to complete – it finally launched as HBO Max in 2020.